Over the weekend I worked on our web application and made some significant progress. I’ve been open to feature changes if they make a significant improvement to our web application. Over the course of the last few months we’ve run across several.
Our process has been to design a quick mockup in Photoshop so that we can get a quick idea as to how the screen would look. Once we have those, we pass it around the team here and gather feedback.
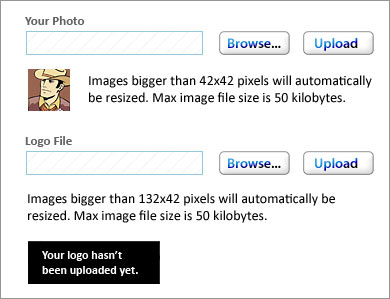
This weekend I designed the settings page for our web application. On this page you can enter and change your username and password, view billing receipts, change your credit card, export your data (in CSV format), and also upload a user picture.
For the user picture, we’ve decided to go with the typical square image, since that’s what everybody is familiar with. We’re thinking about trying something unique, and that is to also allow you to upload an image of your logo. It’s unique because only you will be able to see it. More on that later.

As you can see, we allow people to upload two images. The image of the cowboy just might be our default user profile picture. We’re still trying to decide.

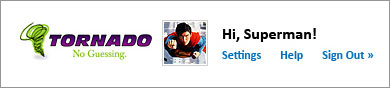
That’s an example of how it will look once you integrate both images into the header. It’s a nice and clean look, and is one of the ways people can personalize their experience.