Let’s face it, sometimes coming up with a killer color scheme for a website design can be difficult. While sites like COLOUR lovers can be a big help in selecting a color palette, some of their palettes are pretty useless because they lack strong contrasting colors, so you end up adding new colors to get what you need. So here is another option. Use some great paintings. Great artists are masters at using color after all. So here are a few color palettes I put together and the paintings they are based on:
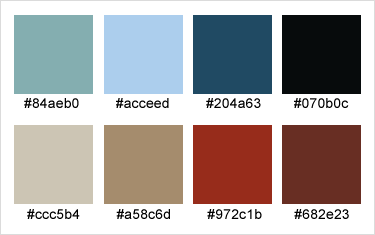
“The Little Street” Palette

Sampled from The Little Street, by Vermeer

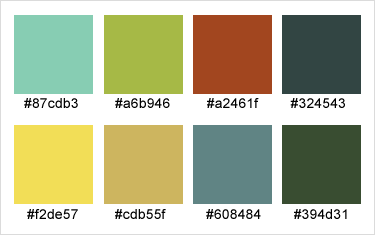
“Harvest” Palette

Sampled from Harvest by Van Gogh

Searching Google images for Monet, Vermeer, Van Gogh, or Renoir will get you started.
Once you find an image you want to use, here’s a quick Photoshop tip to easily sample colors from the image:
1. Open the image in Photoshop
2. From the top menu, select Filter > Pixelate > Mosaic
3. Enter a Cell Size. The larger the number, the fewer colors in the sample.
(I like to use 10 or 20 because it isolates the general colors, yet gives you a lot to sample from.)
4. Click OK, and you’re ready to sample.
4 responses to “Creating Color Palettes Using Great Paintings”
Now that is neat stuff.
What a great idea!
Kent, this is great stuff! Thanks for sharing these. You’ve encouraged me to do the same with other paintings.
This is so useful an idea. Thank you for sharing it…